En esta entrada vamos a hacer una pequeña introducción a los conceptos más básicos de la animación por keyframes de Blender y su capacidad de interacción con elementos con propiedades de simulación física.
Vamos a modelar dos piezas de ajedrez para posteriormente, realizar una animación mediante keyframes y movimientos manuales de los objetos, en la que ambas figuras interaccionaran entre si y con una tela. Además, animaremos la cámara.
Comenzaremos por la realización de las piezas de ajedrez.
El peón
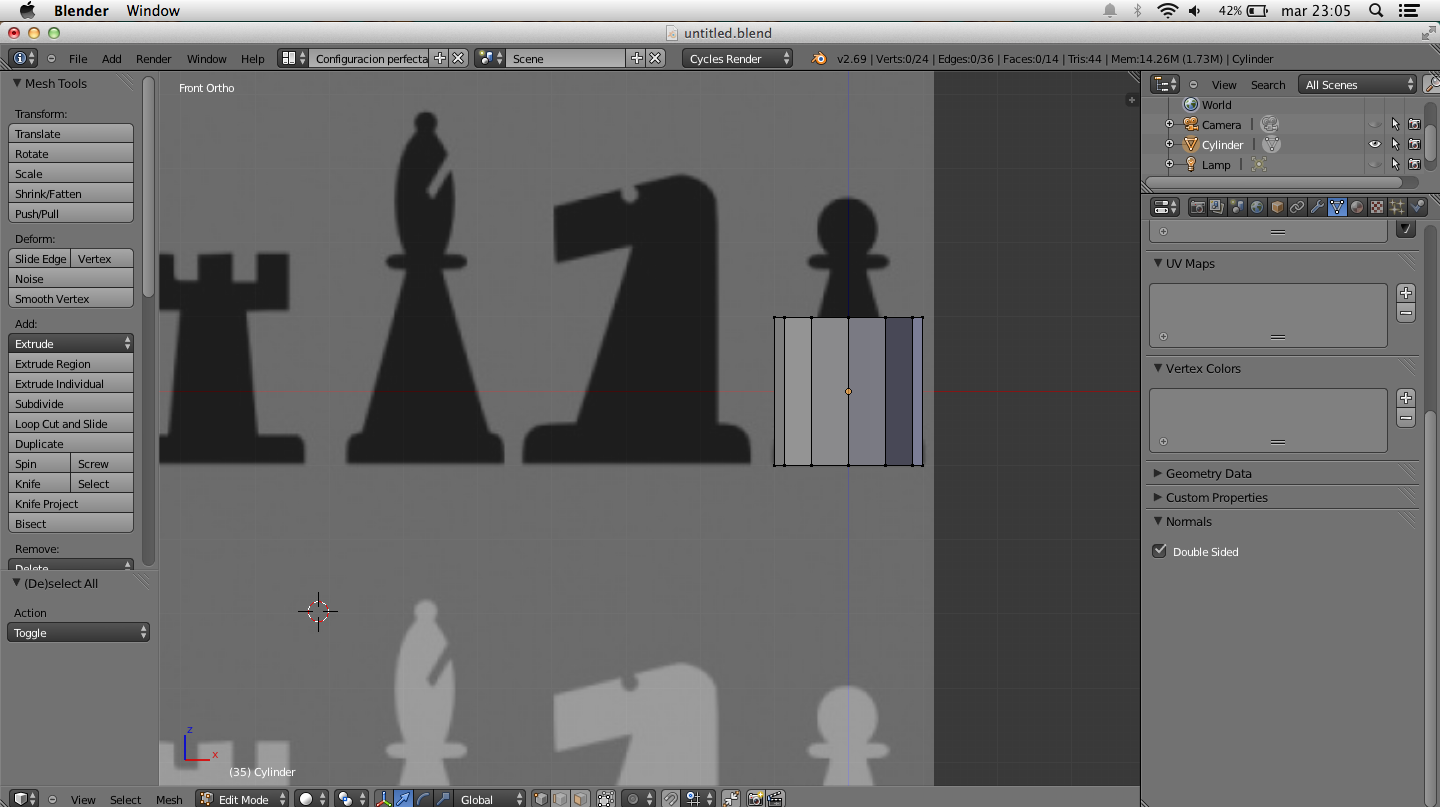
Para comenzar vamos a añadir nuestra imagen de referencia, ya que todos tenemos en mente como son las piezas de ajedrez pero para que nuestra pieza sea lo más fiel posible a las piezas originales del ajedrez.

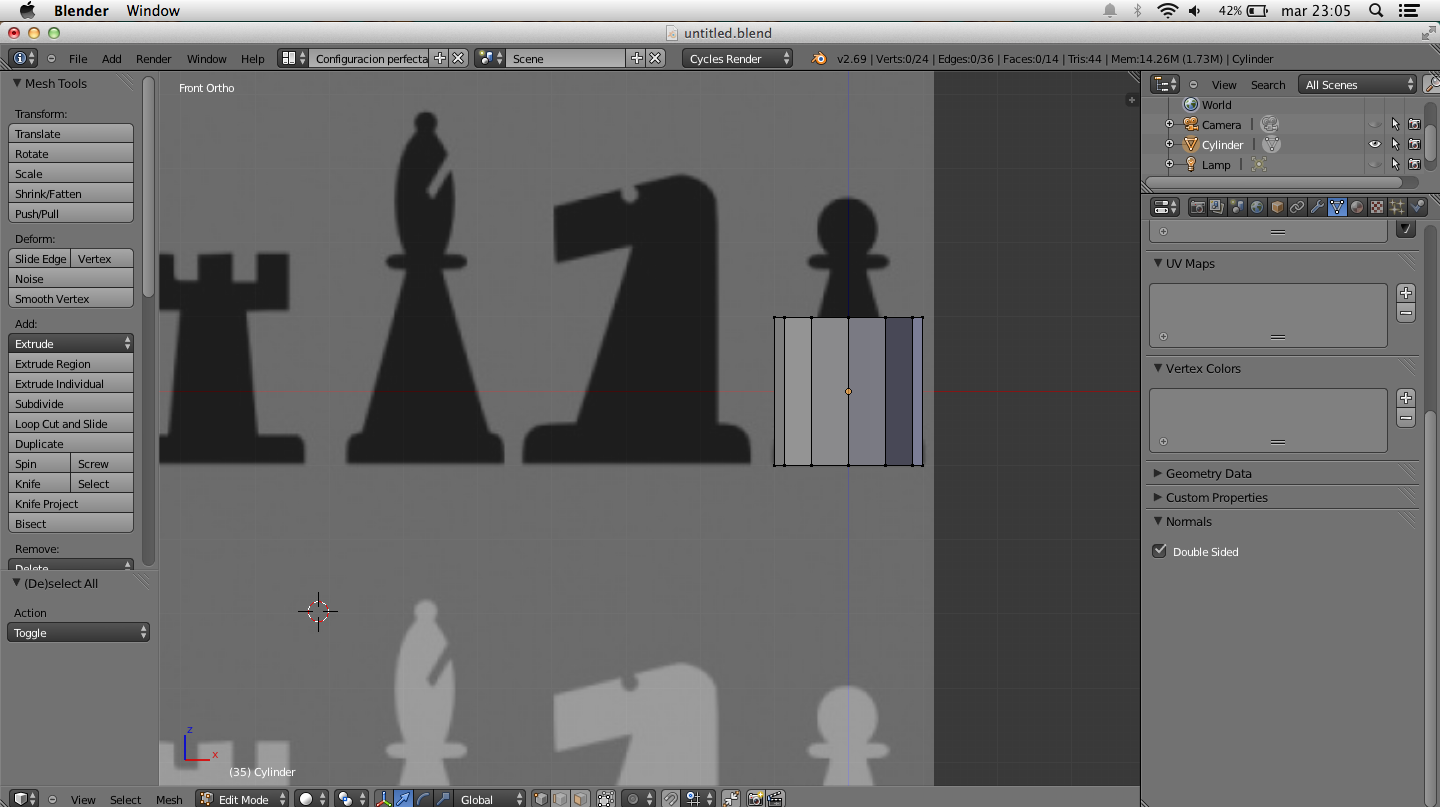
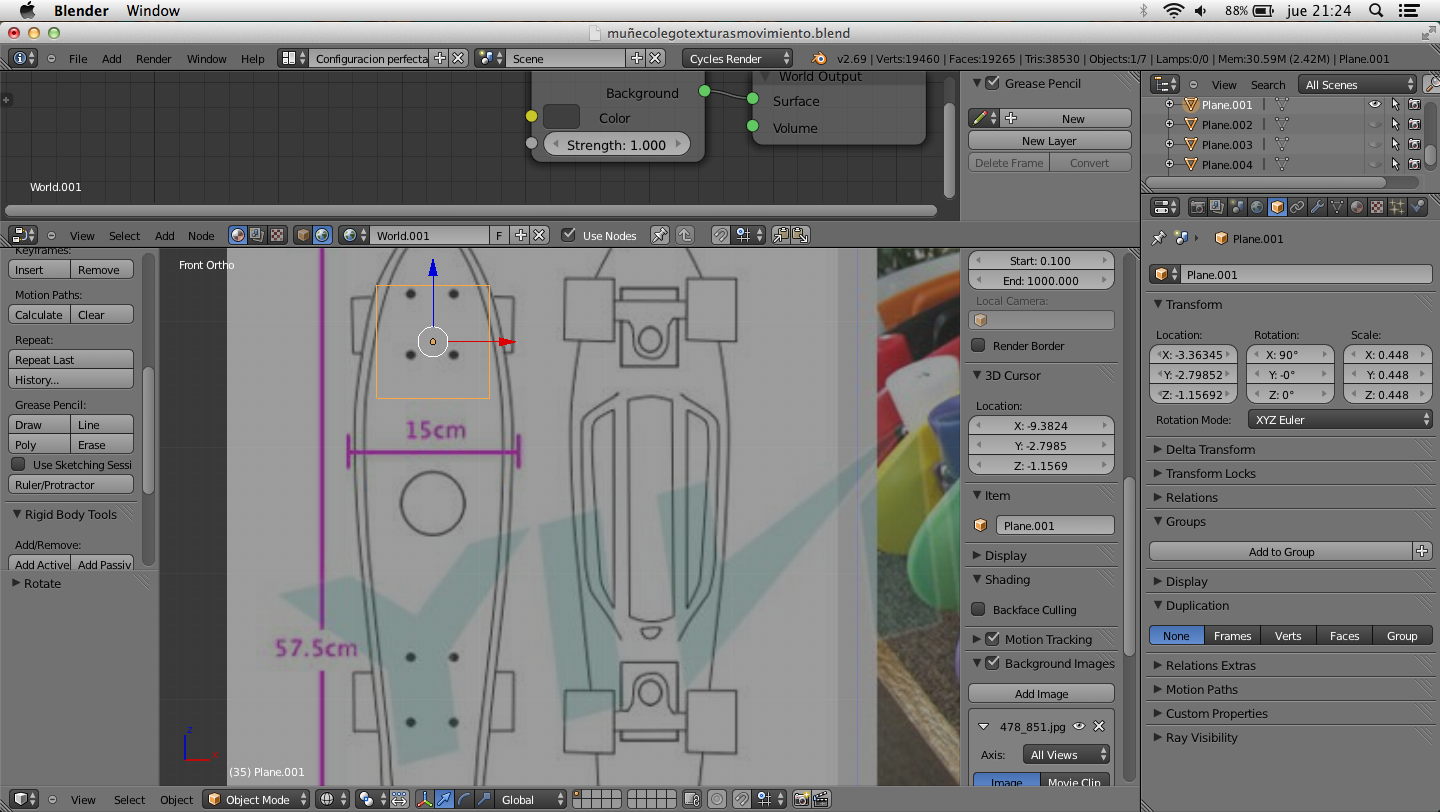
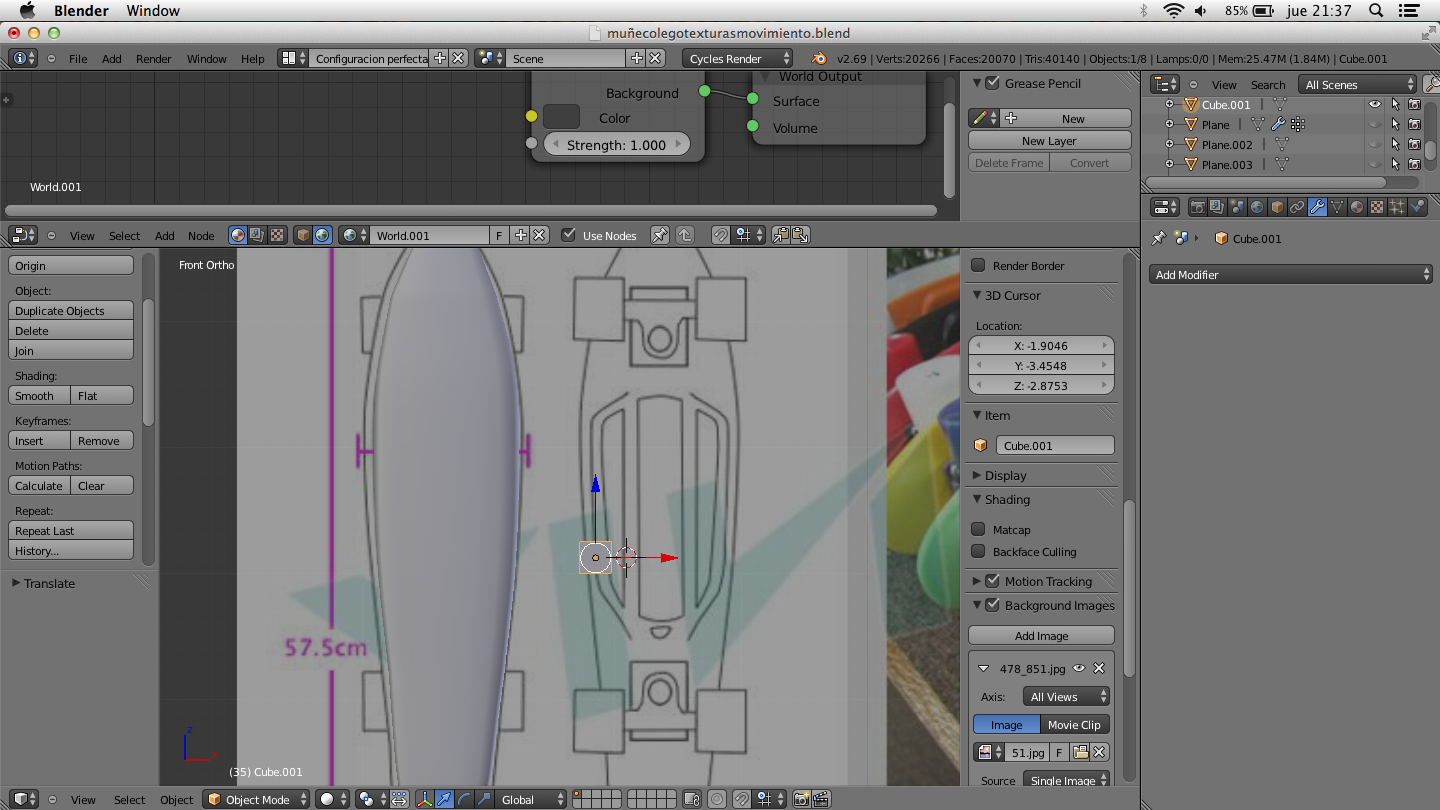
Comenzamos pasando a la vista frontal (Tecla1) y pasamos a la mirada ortonormal(Tecla 5). Ahora cargamos nuestra imagen de referencia a través de la opción Background Images marcamos la opción e indicamos en que eje queremos que se vea nuestra imagen, he en mi caso marcado la opción frontal o Front y abrimos la imagen.
Una vez abierta la imagen comprobamos que ésta sólo se ve en la vista frontal y no en el resto de las vistas.
Ahora nos situamos en la vista frontal y posicionamos la imagen donde está el cubo que viene por defecto al abrir el Blender, al mover la imagen y no el cubo conseguimos que la imagen quede centrada.
Eliminamos el cubo(X) ya que no nos interesa empezar con este elemento y posicionamos el cursor en el centro de la escena (Shifth+C), de este modo el cursor se posiciona en el centro del elemento que queremos diseñar.
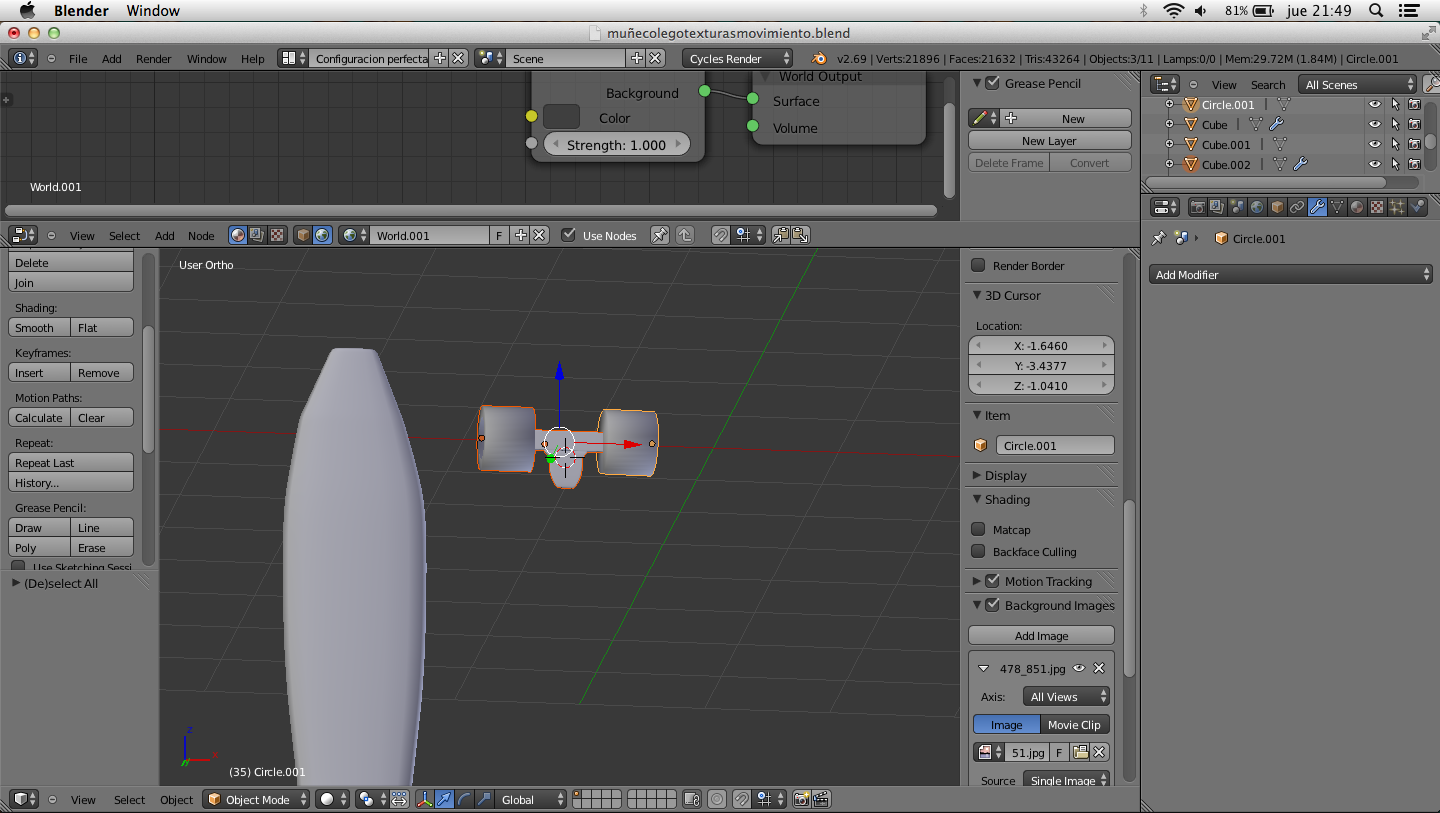
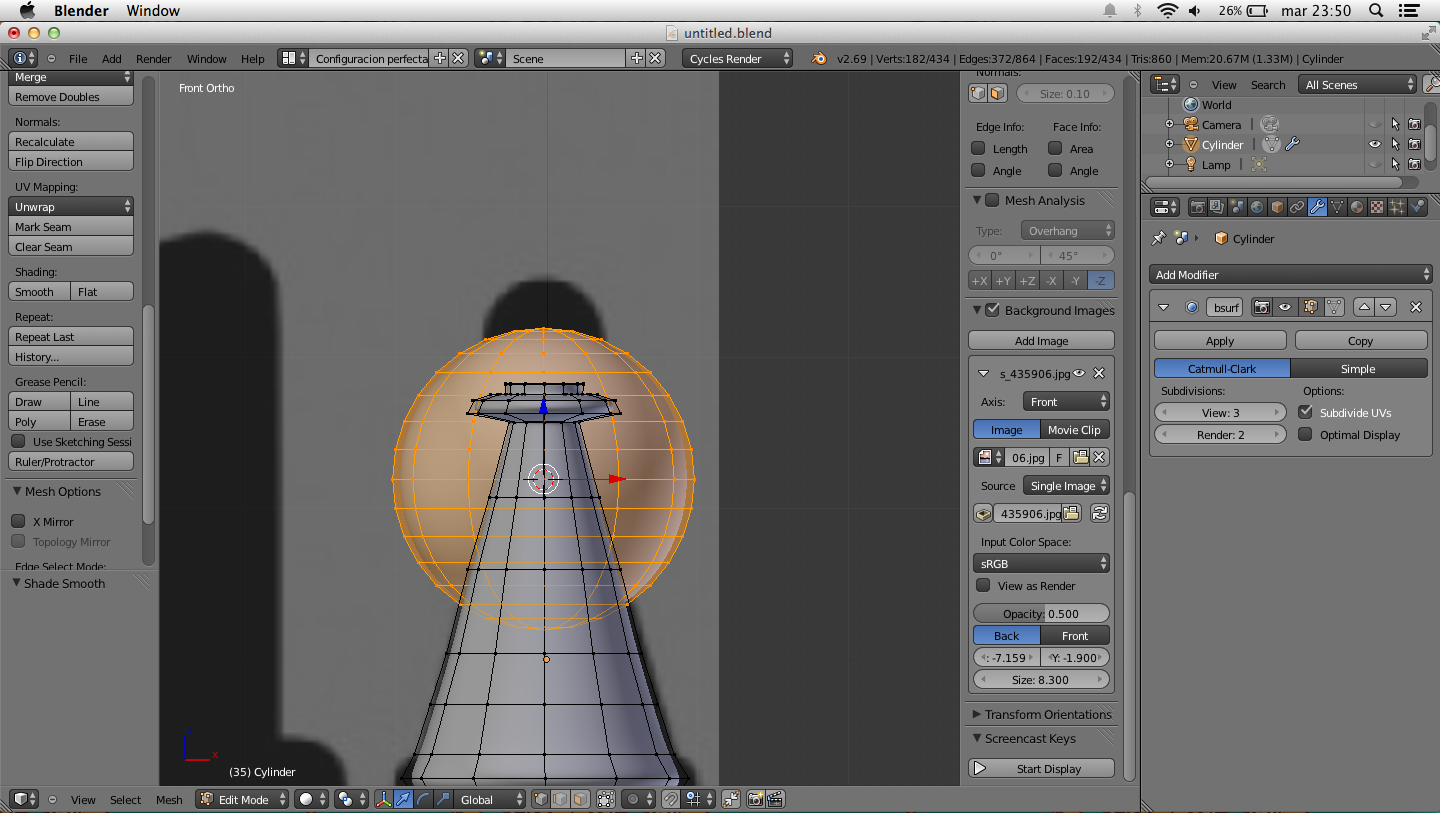
Una vez hecho esto, añadimos un cilindro (Vertices: 12) y nos vamos al modo de edición.

Seleccionamos todos los vértices(A) y lo movemos (G) hasta posicionarlo en el borde donde debe acabar el peón. Ahora escalamos (S) y pulsamos Shifth+Z para solamente escalar en el eje de la X y de la Y, y lo hacemos tan ancho como sea nuestro objeto, es decir hasta los bordes de los extremos de la plantilla.
 Ahora seleccionamos solamente los vértices superiores con la tecla B y los movemos (G) en el eje Z, colocándolo por el medio de la primera curva de la figura. Después, seleccionamos todos los vértices inferiores de nuestro objeto (Alt+ Clic botón izq del ratón) y los escalamos (E) para que queden más estrechos en relación con nuestra plantilla.
Ahora seleccionamos solamente los vértices superiores con la tecla B y los movemos (G) en el eje Z, colocándolo por el medio de la primera curva de la figura. Después, seleccionamos todos los vértices inferiores de nuestro objeto (Alt+ Clic botón izq del ratón) y los escalamos (E) para que queden más estrechos en relación con nuestra plantilla.
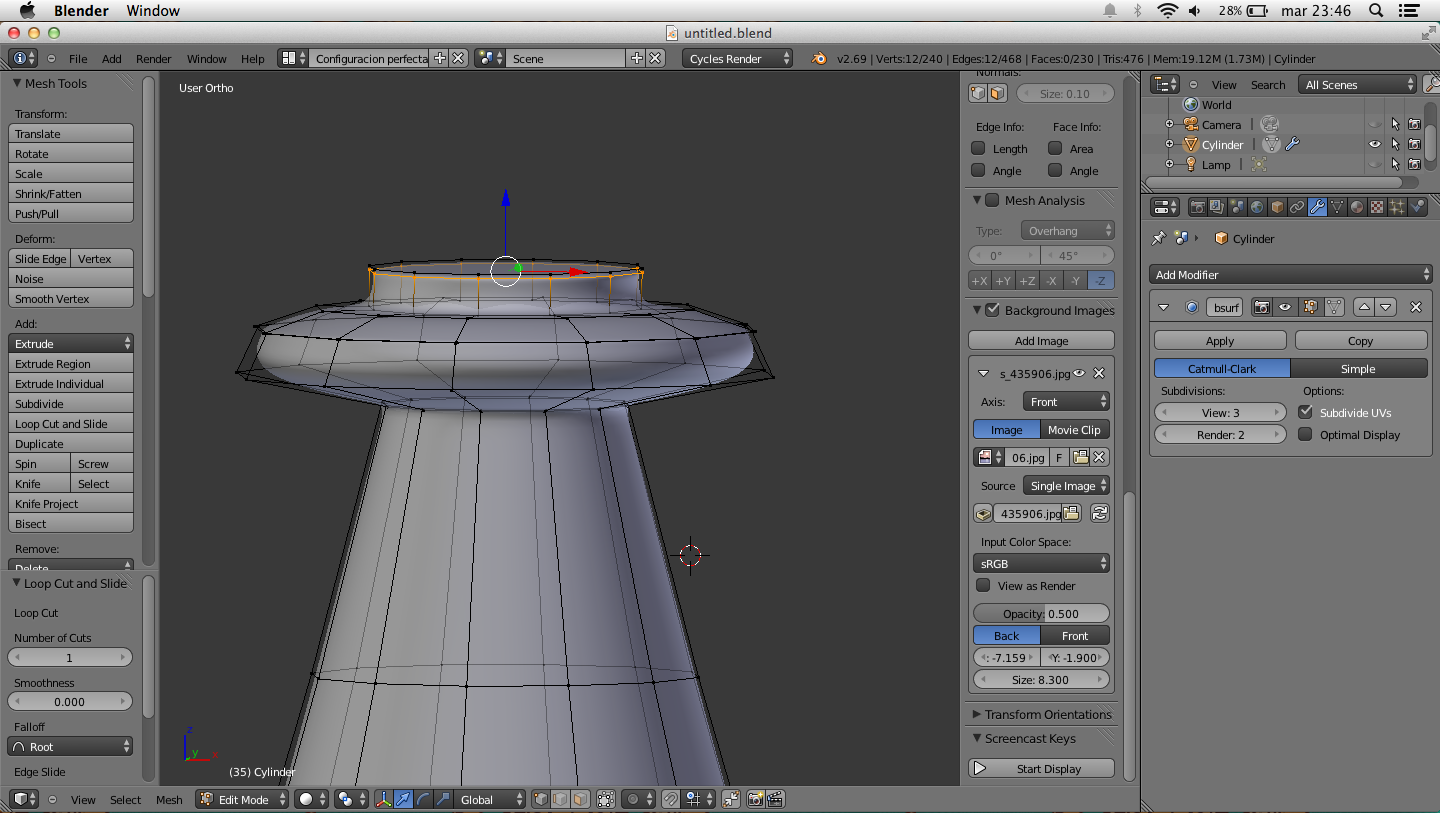
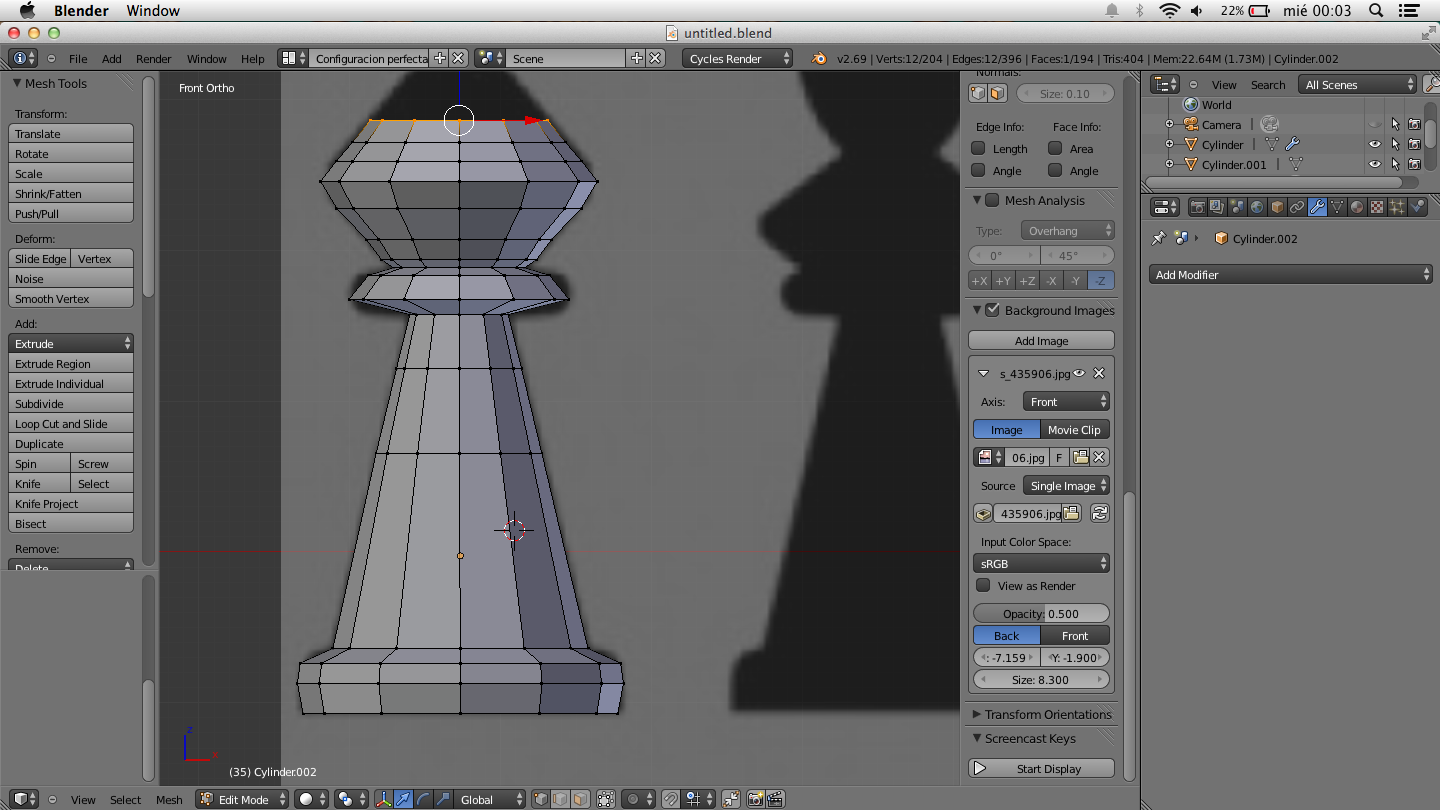
Seleccionamos todos los vértices superiores de la figura (Alt+ Clic botón izq del ratón) y hacemos una extrusión en el eje de la Z(E).
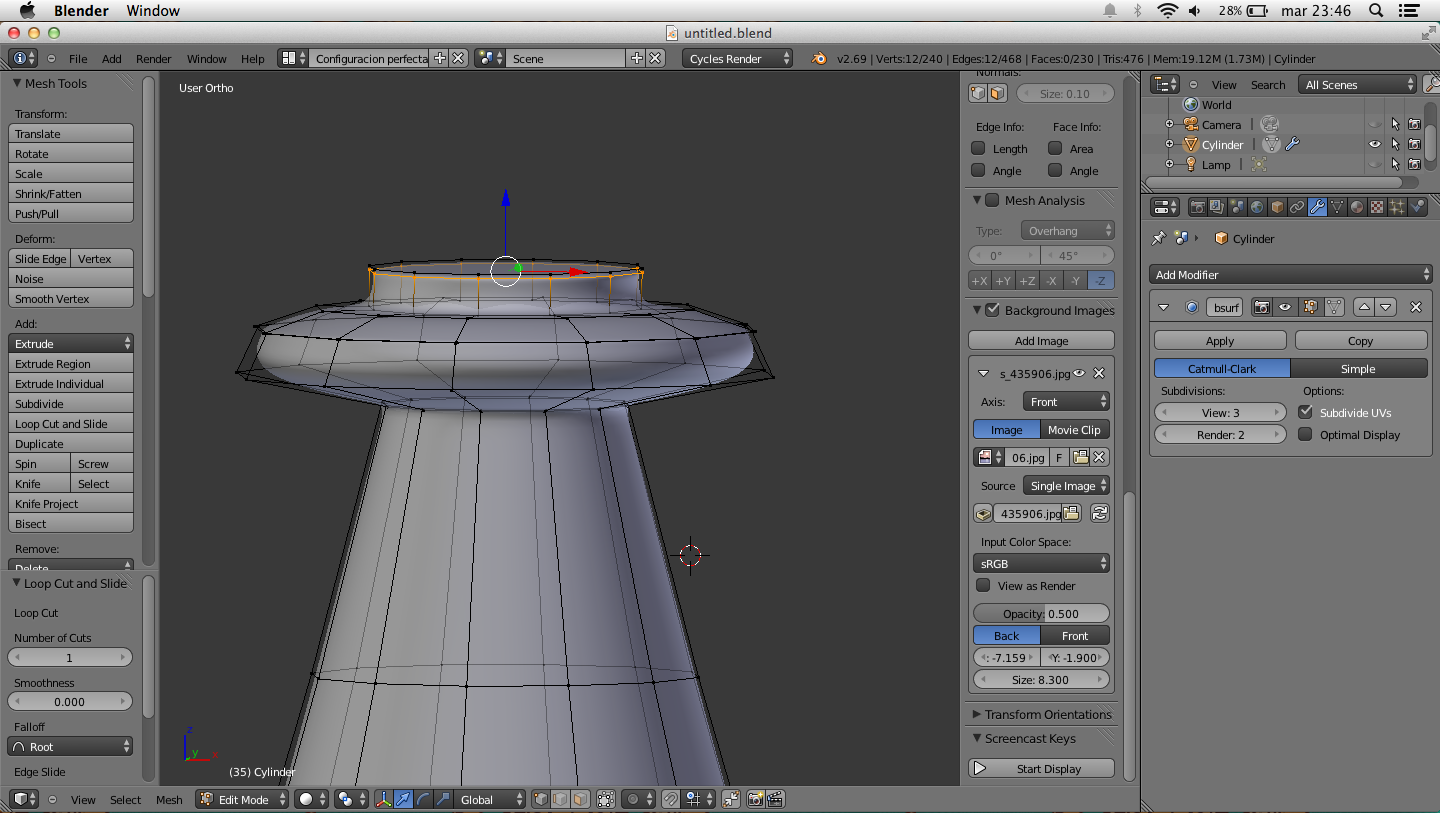
Repetimos los mismos pasos: Extruir y escalar siguiendo la plantilla para conseguir las curvas y formas que tiene la figura del peón.
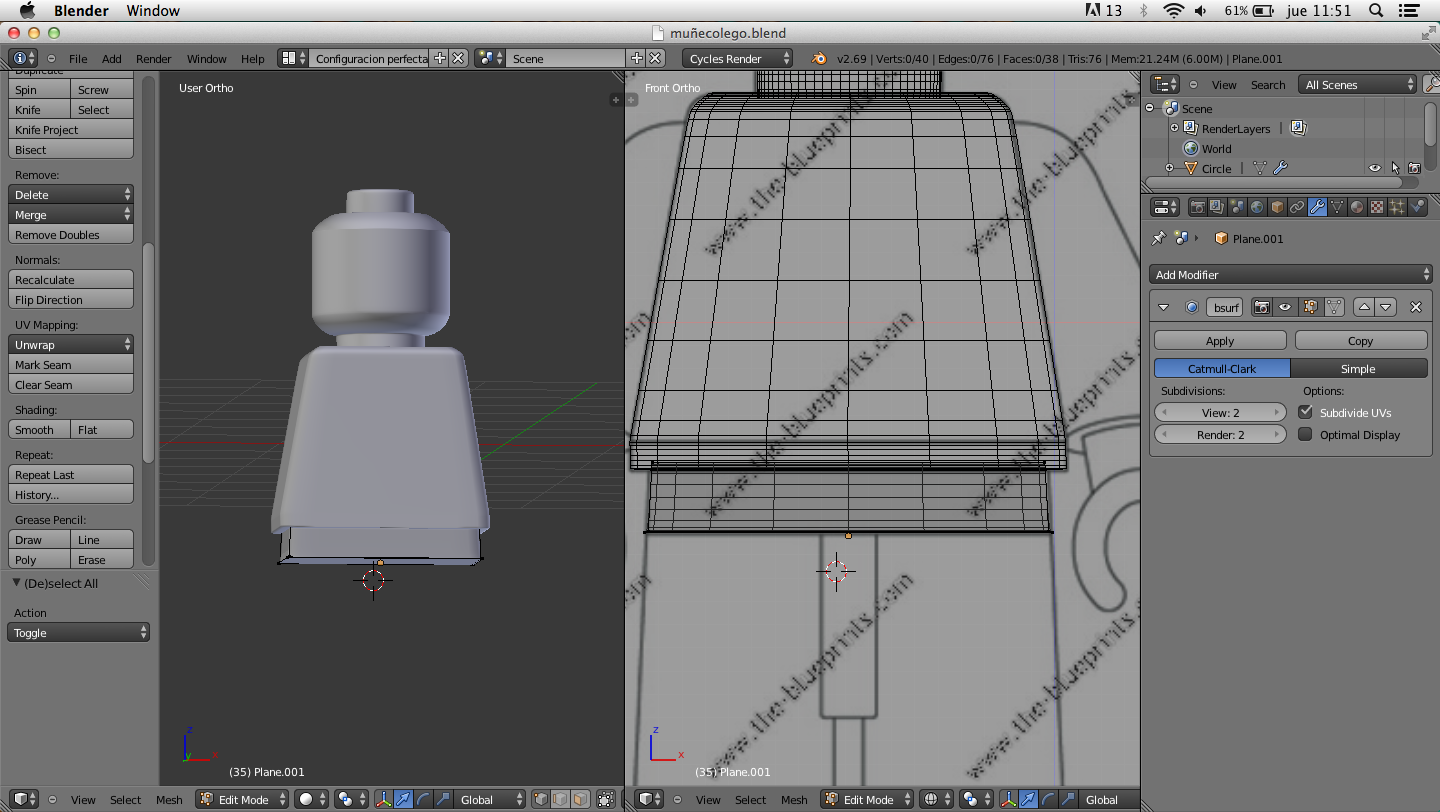
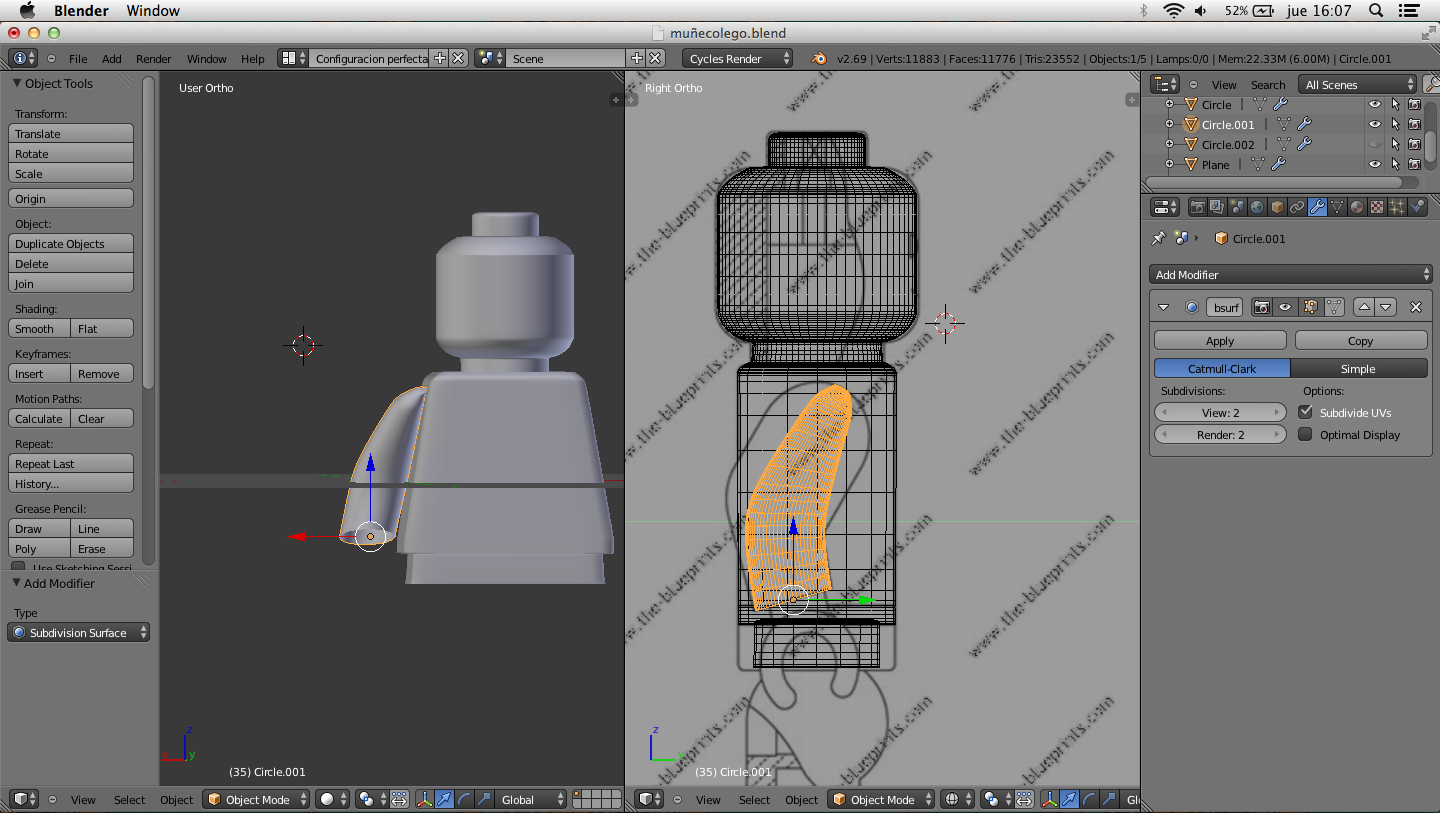
Una vez que ya tenemos lo que sería la estructura del peón-sin la parte superior que tiene forma circula- lo que tenemos que hacer es seleccionar nuestro objeto y marcar la opción de Smooth para suavizar las formas, ya que la forma actual es demasiado marcada, casi cuadricular. Además, vamos a añadir el modificador subdivisión Surface(View:3-Render:3).
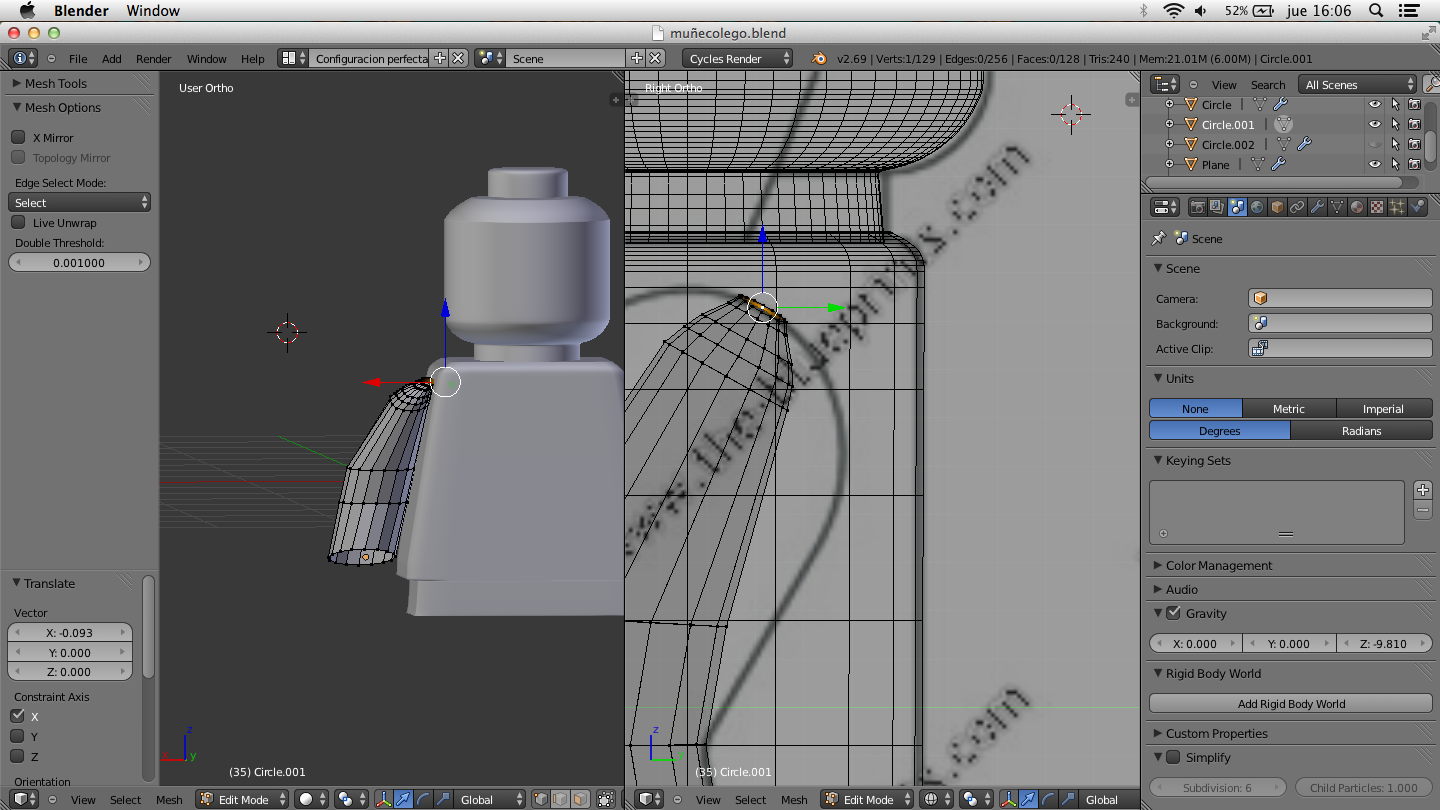
Ahora vamos a refinar las formas de nuestro modelo, para ello añadimos Edge loop(Ctrl+R) en aquellas zonas en las que queremos marcas o definir más las formas.
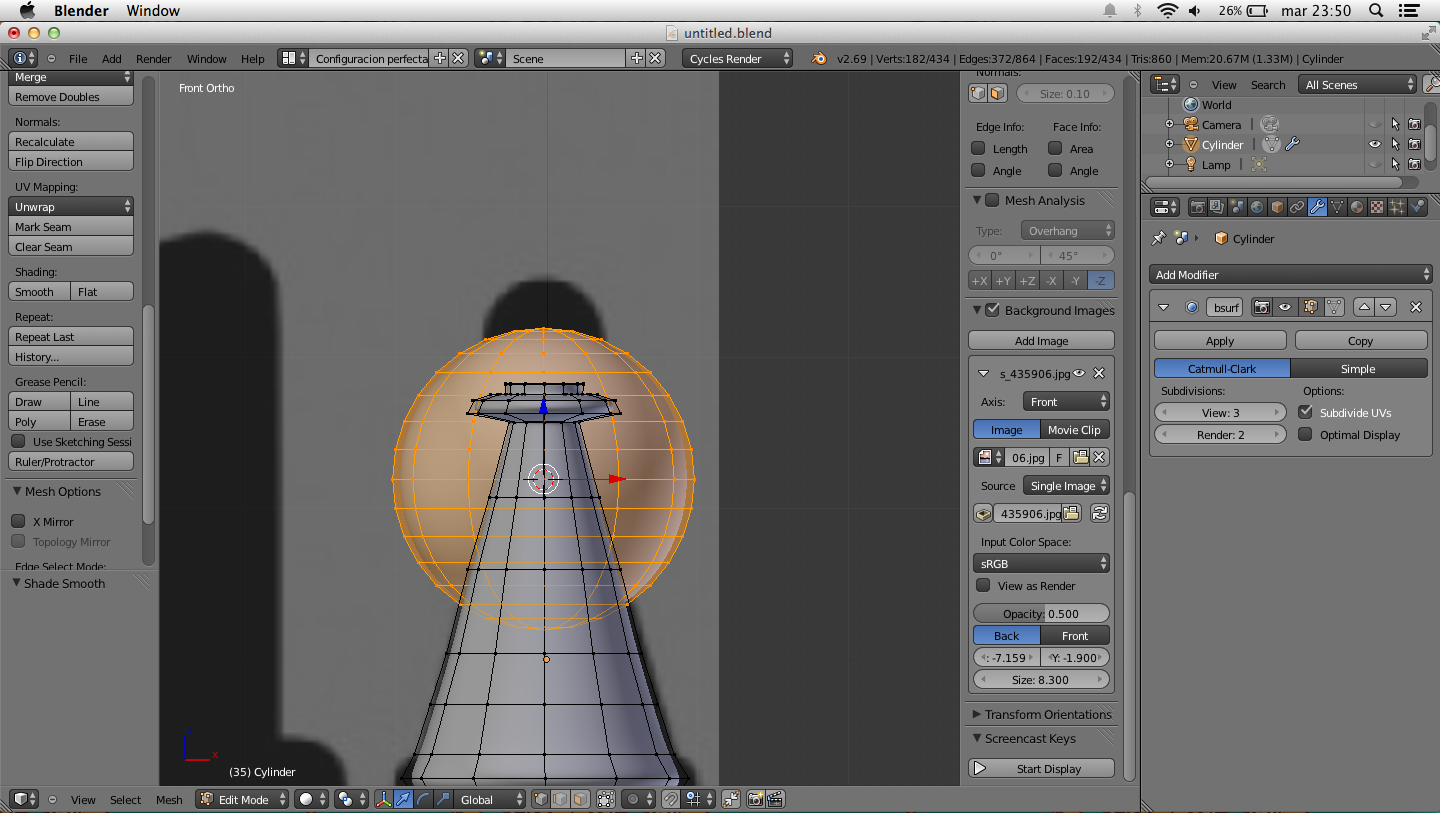
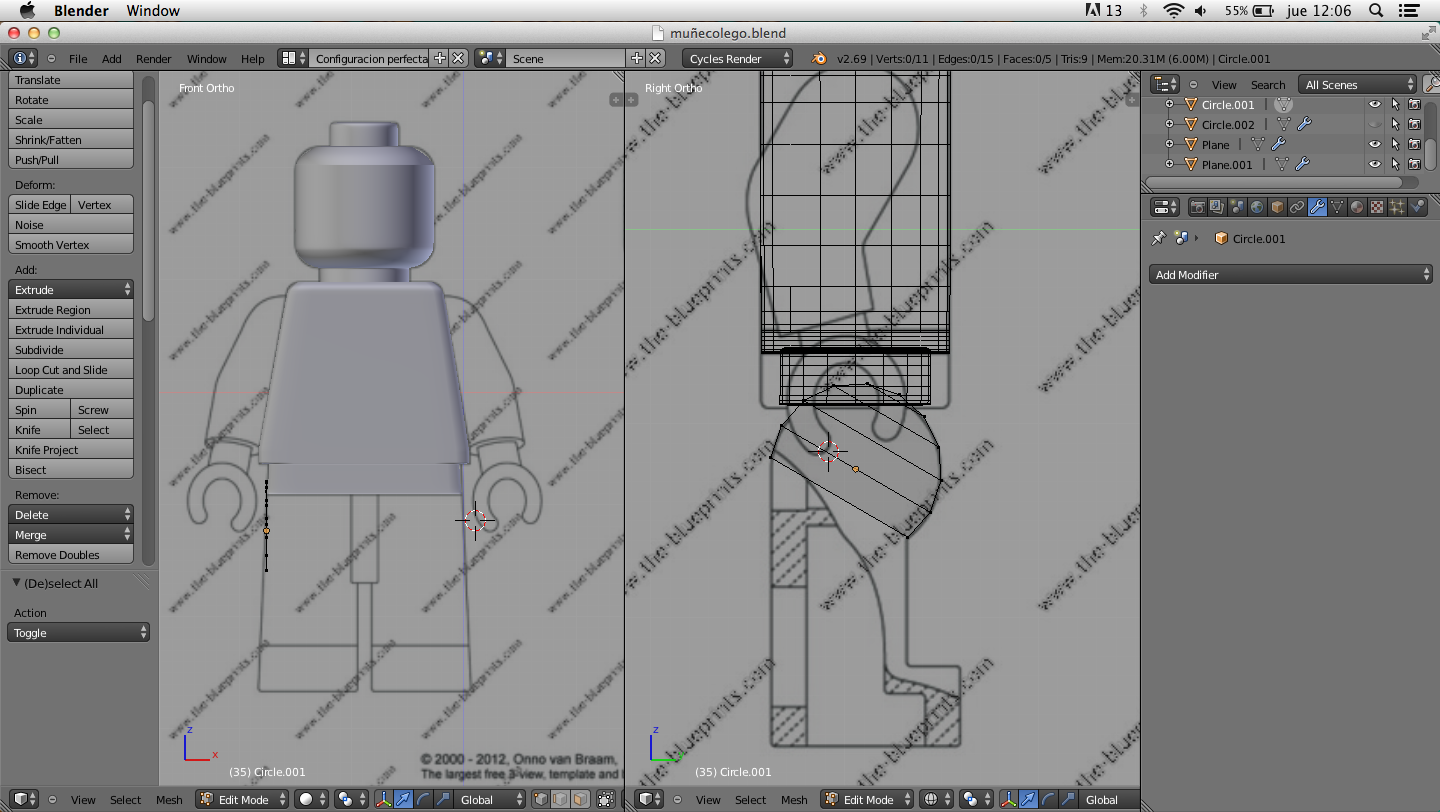
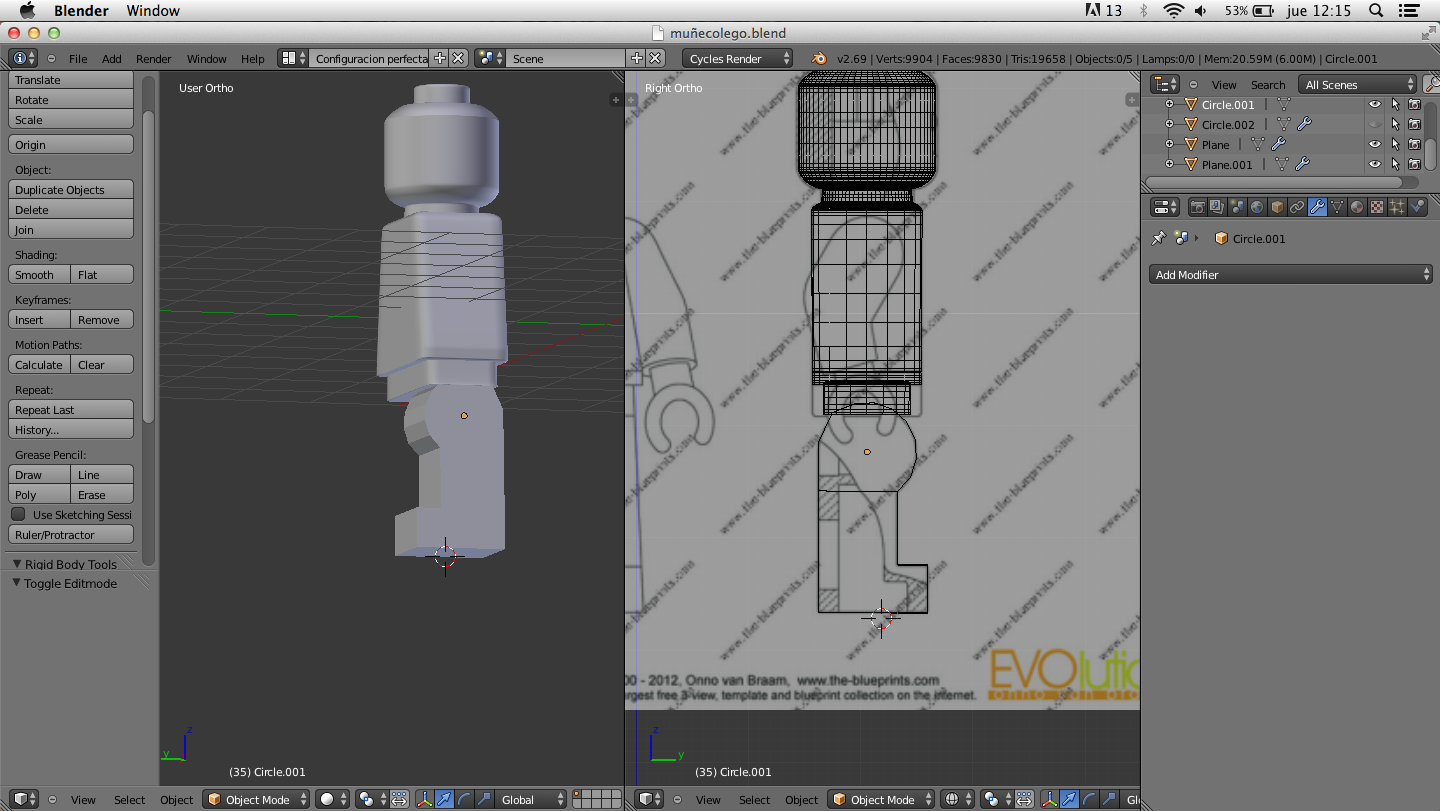
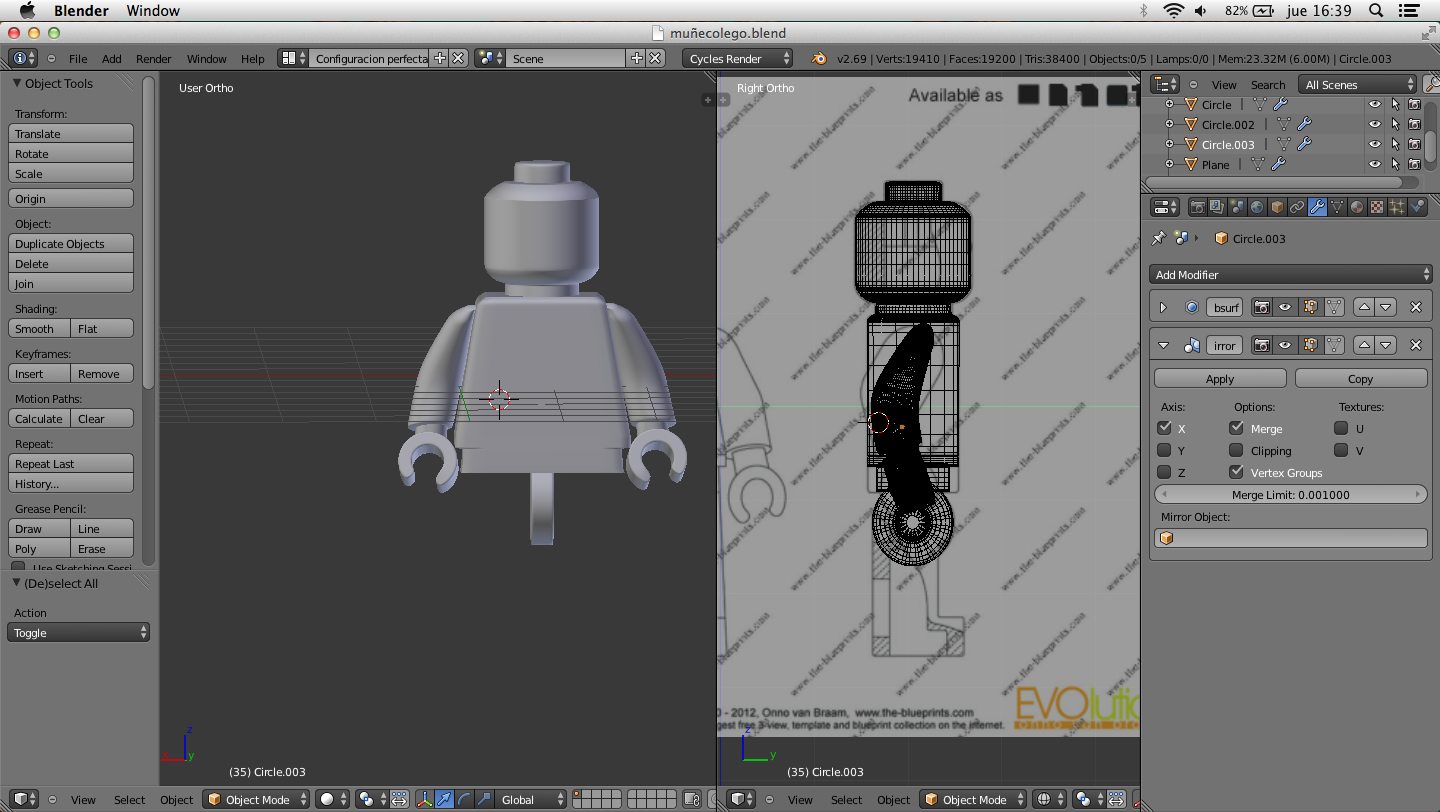
Por último, sólo nos quedaría por añadir la esfera. Para ello, nos situamos en la vista frontal y añadimos una esfera (Segmentos :12) y le indicamos que sea Smooth. Después situamos la esfera en su lugar y la escalamos a la medida deseada. Para concluir, unimos ambas piezas con las teclas Ctrl+J.
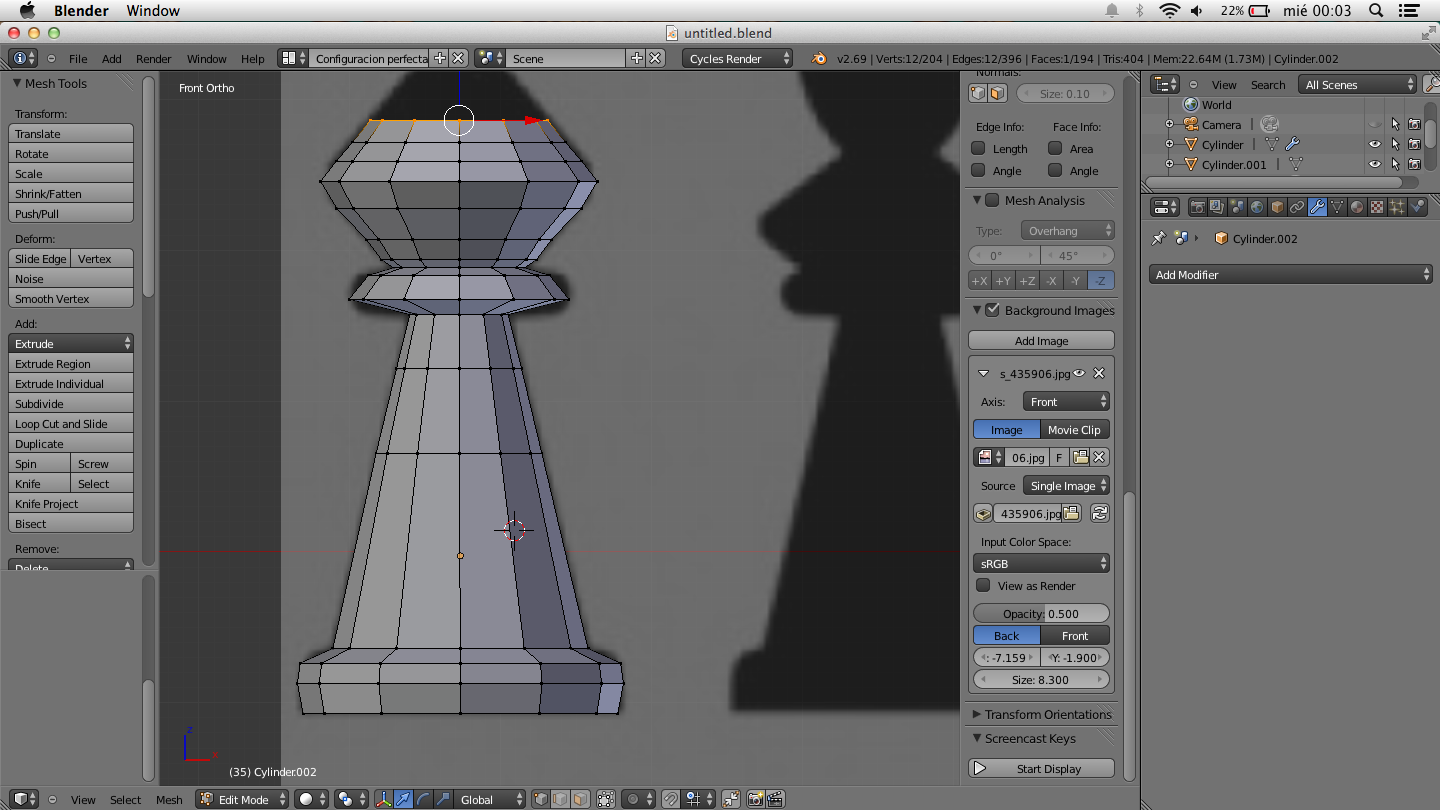
 Para la realización de la otra pieza del ajedrez, en mi caso el rey, sólo tenemos que seguir los mismos paso realizados con el peón pero adaptando la forma del objeto a las dimisiones y formas marcadas en nuestra plantilla.
Para la realización de la otra pieza del ajedrez, en mi caso el rey, sólo tenemos que seguir los mismos paso realizados con el peón pero adaptando la forma del objeto a las dimisiones y formas marcadas en nuestra plantilla.
Realización de la tela
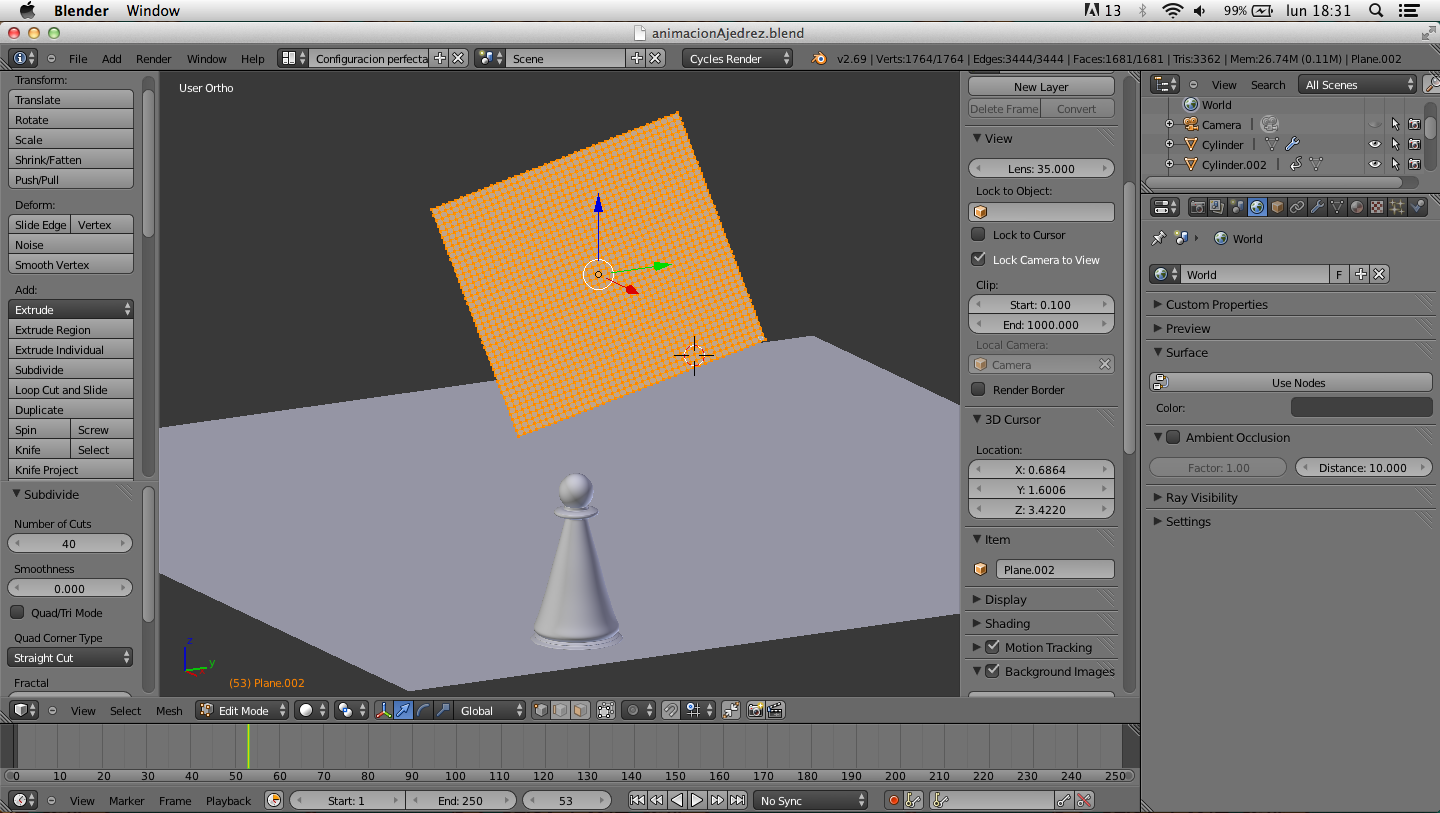
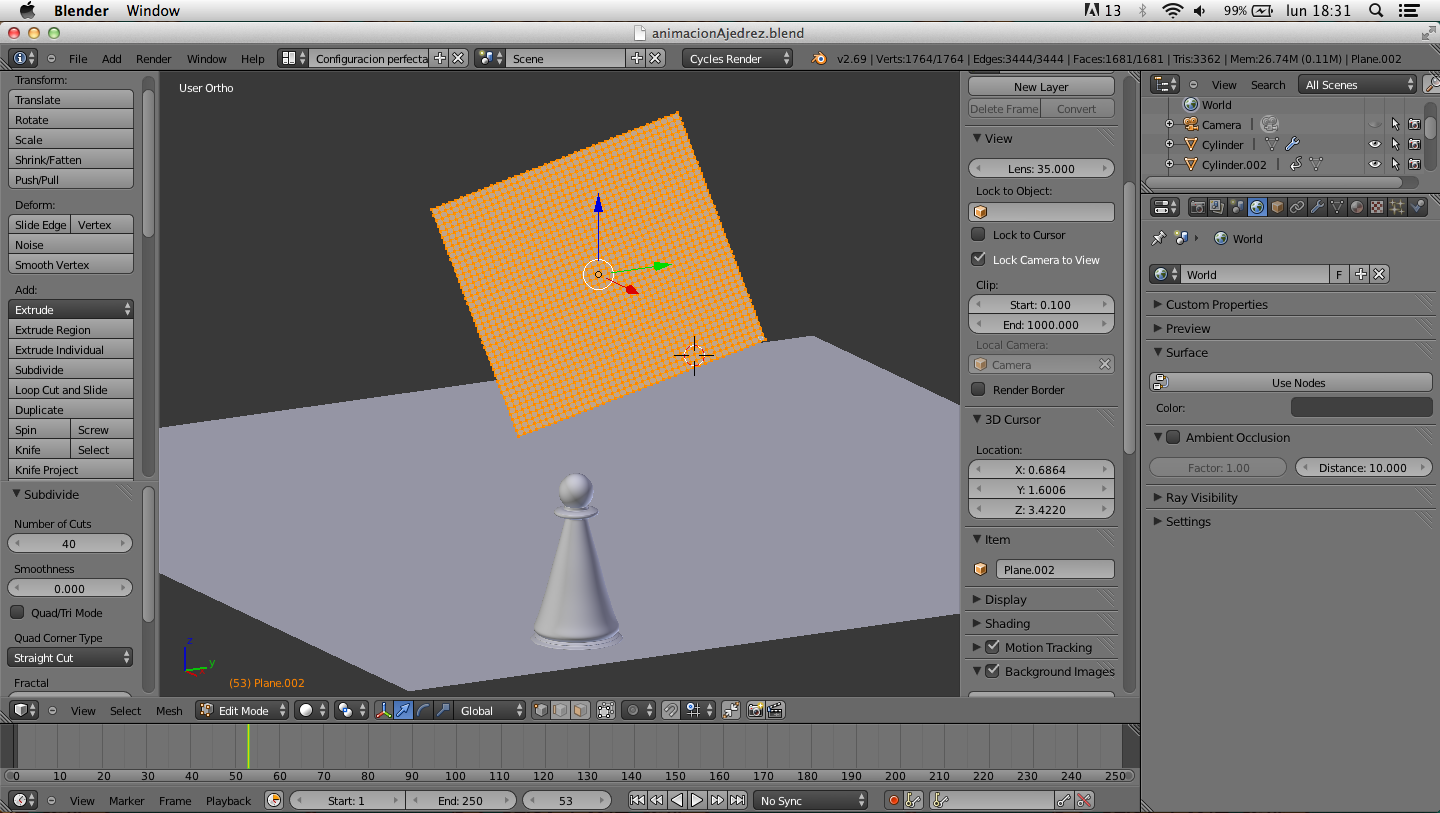
 Para la realización de la tela lo primero que tenemos que hacer es crear un plano(Shift+A), después lo tenemos que escalar, rotarlo y situarlo en el lugar que más nos convenga. Por último, entramos en el modo de edición de Blender y hacemos subdivisiones al plano (número de subdivisiones 50).
Para la realización de la tela lo primero que tenemos que hacer es crear un plano(Shift+A), después lo tenemos que escalar, rotarlo y situarlo en el lugar que más nos convenga. Por último, entramos en el modo de edición de Blender y hacemos subdivisiones al plano (número de subdivisiones 50).
Una vez hecho esto, vamos a empezar a añadir elementos a nuestra tela, para ello nos vamos al modo edición con el plano seleccionado y vamos a añadir nuevos elementos: añadimos el modificador de ropa(Algodón), el modificador Subdivision Surface(View:3-Render:3) y el modificador de Solidify(0.8mm). A la tela también debemos añadirle el modificador de colisión para que al caer interactúe con la pieza de ajedrez y con el plano.


































+15.40.21.png)
+15.49.05.png)
+16.36.39.png)



+16.24.53.png)
+17.03.08.png)
+16.26.20.png)


+17.56.37.png)
+18.00.50.png)
+17.40.27.png)