Esta entrada es la continuación de la entrada anterior sobre materiales avanzados en nodes y simulación física con el programa Blender.
Nos habíamos quedado en la creación de la textura para la roca, por lo que para continuar debemos añadir un nuevo nodo de color RGB y un nodo de Mix RGB. El nodo de Mix RGB va ir conectado con el de textura de imagen(color2), el de Color RGB(Color1) y el nodo de ColorRamp(Fac), a su vez el nodo Mix Shader va ir conectado con el color del nodo Diffuse BSDF y al color del nodo Glossy BSDF. Ahora, añadimos otro nodo de Mix RGB el cual conectamos a: Imagen textura(Color2), ColorRamp(Fac), RGB(Color1) y el color al fac del mix RGB anterior.
Una vez que tenemos esto, pasamos al modo edición y seleccionamos algunos vértices, los cuales vamos a desplazar para deformar ligeramente el objeto y dar una mayor sensación de que es una roca. Después, vamos a añadir el modificador de subdivisión Surface (View:3-Render:3), el modificador Displace(Fuerza: 0.300-, dentro de ese modificador creamos una nueva textura(Tipo: Voronoi-Size:2), otro modificador de Displace(Fuerza:0.350), en el que añadimos una nueva textura(Tipo: Clouds-Size:0.50-Nabla:0.10-Depthc:8) y otro modificador de Displace(Fuerza:0.005) al que, al igual que a las dos anteriores, añadimos una nueva textura(Tipo: Ruido).
*Es importante tener en cuanta que no debemos aplicar los modificadores porque una vez aplicados ya no habrá vuelta a tras y nuestro objeto quedara modificado.
Realización textura 2(Roca Procedimental)
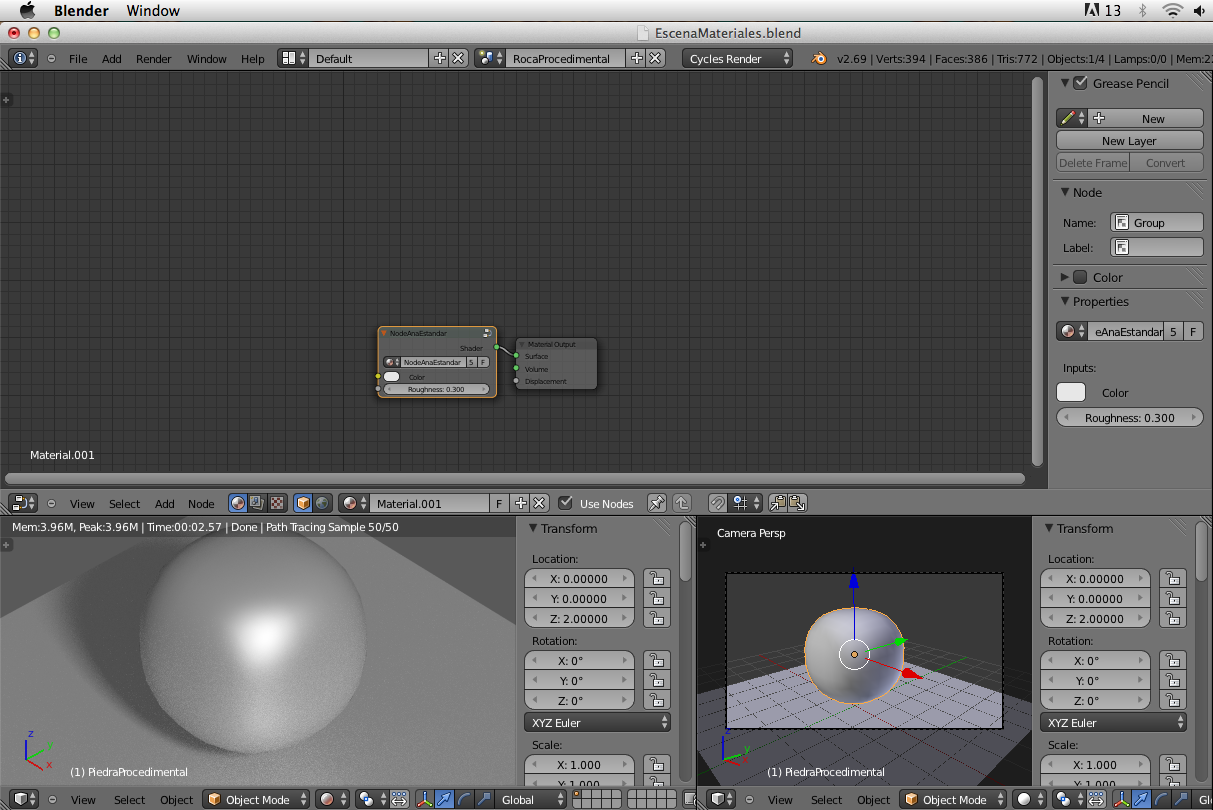
La segunda textura de piedra la vamos a elaborar sin una imagen de textura, sino mediante las texturas de las que dispone el programa Blender, tales como el diagrama de Voronoi... Para comenzar con la segunda textura lo primero que tenemos que hacer es crear una nueva escena. En esta nueva escena vamos a añadir una serie de texturas a través del editor de nodos. Lo primero que tenemos que hacer es eliminar el nodo que hemos creado antes y dejar solo el nodo de Material Output. A partir de aquí empezamos a añadir los nodos de texturas: añadimos dos texturas de Voronoi, otra de Musgrave, otra de noise.
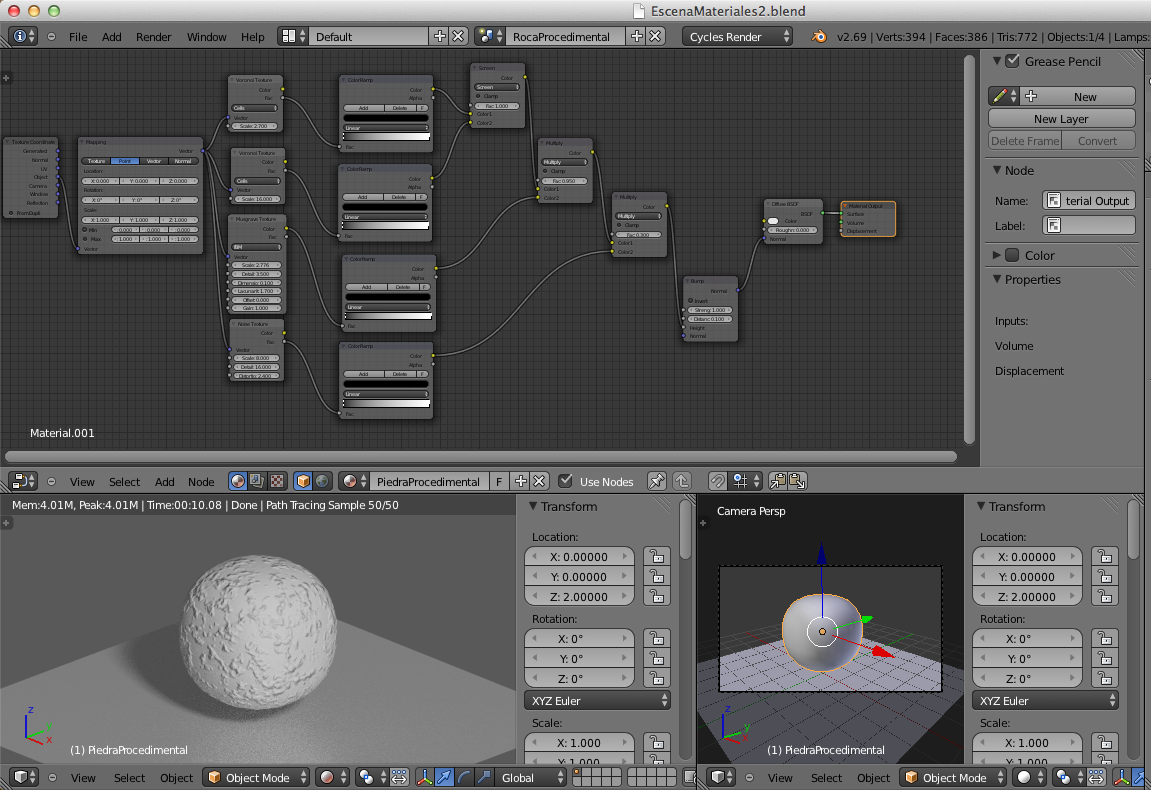
 Ahora tenemos que añadir una texture Coordinate, un mapping, un nodo de Mix y un nodo de Diffuse BSDF. Una vez que tenemos esto, vamos a ir conectando unos nodos con otros. Primero, conectamos el nodo de Textura Coordinate mediante el object al vector del nodo de Mapping. El vector del Mapping lo conectamos a los vectores de: Voronoi, Musgrave, Voronoi 2 y noise. El Mix lo cambiamos a Screen y lo conectamos al Fac y al color del nodo de textura de voronoi 1, y a su vez el Screen lo conectamos al Diffuse BSDF y este al surface del Material Output. A la textura de Voronoi 1 le indico que quiero color en las celdas marcando la opción Celts y la escala 2.700. En la textura de voronoi2, la escala la ponemos a 16.000 y conectarlo al Screen en el color 2.
Ahora tenemos que añadir una texture Coordinate, un mapping, un nodo de Mix y un nodo de Diffuse BSDF. Una vez que tenemos esto, vamos a ir conectando unos nodos con otros. Primero, conectamos el nodo de Textura Coordinate mediante el object al vector del nodo de Mapping. El vector del Mapping lo conectamos a los vectores de: Voronoi, Musgrave, Voronoi 2 y noise. El Mix lo cambiamos a Screen y lo conectamos al Fac y al color del nodo de textura de voronoi 1, y a su vez el Screen lo conectamos al Diffuse BSDF y este al surface del Material Output. A la textura de Voronoi 1 le indico que quiero color en las celdas marcando la opción Celts y la escala 2.700. En la textura de voronoi2, la escala la ponemos a 16.000 y conectarlo al Screen en el color 2.Duplicamos el screen, lo situamos entre el otro screen y el Difuse BSDF y lo modificamos poniéndolo a multiply con Fac: 0.950. Después, conectamos el Musgrave texture al color 2 del multiply y le modificamos: la escala a 2.700, los detalles los subimos a 3.500, la dimensión la bajamos a 0.100, el lacunarity lo ponemos en 1.700, de este modo objetemos un objeto con mucho ruido. Añadimos un nuevo vector de Bump, el cual conectamos mediante las normales al shader de Diffuse BSDF y la altura con el color del multiply.

Ahora, desconectamos el color del diffuse BSDF, de esta forma ya podemos ver una especie de textura que se asemeja a la textura de una piedra. El resultado obtenido está bien pero deberíamos regular con que fuerza nos llega cada textura, para ello añadimos el nodo de ColorRamp(interpolación: B-Spline) entre los nodos: Screen, multiply, multiply2. Estos nodos los modificamos en función de nuestras necesidades y de la forma que queramos que sea nuestra textura final.
Con esto ya tendríamos la primera parte de
nuestra textura.
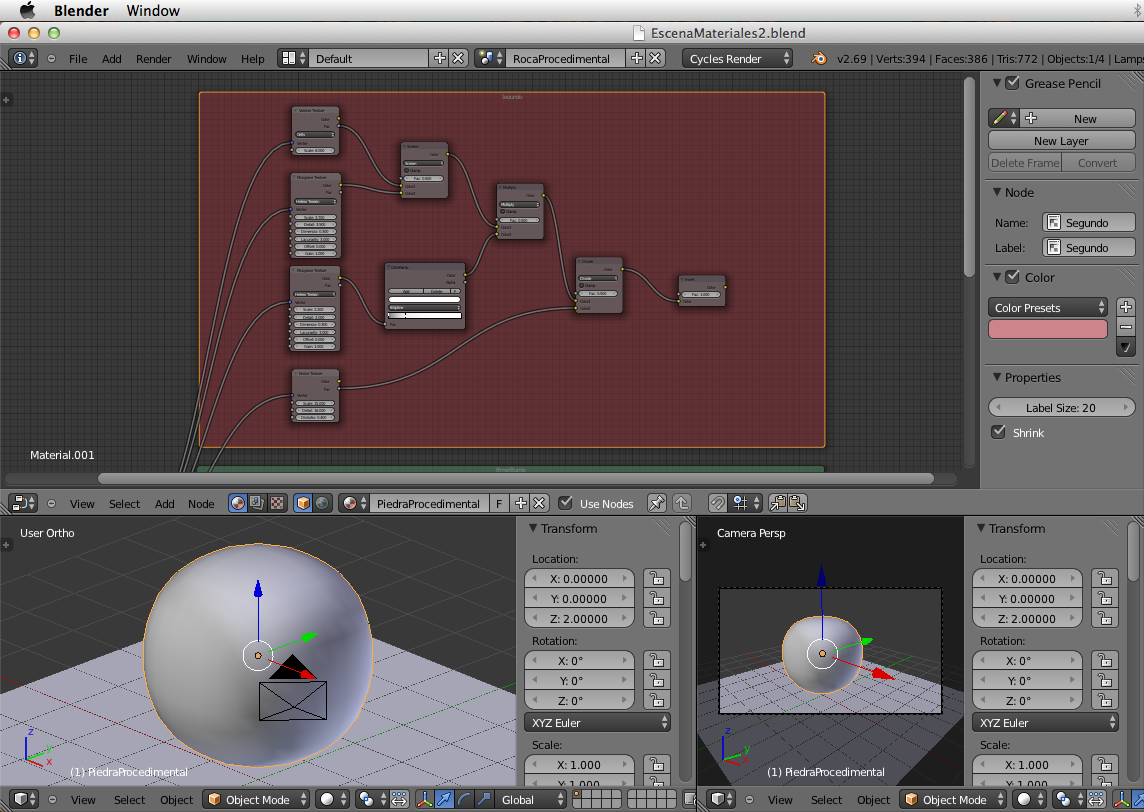
Antes de empezar con la segunda parte de la
textura vamos a añadir un frame (Shift+A) para diferenciar la primera parte de
la segunda.
 Después de que he hecho esto, vamos a empezar con la segunda parte de la textura, para ello empezamos añadiendo texturas, una textura de Voronoi(Celts), dos texturas de Musgrave, una de ruido. Después añadimos un ColorRamp(Tipo Spline) y tres nodos de mix. Una vez que tenemos esto conectamos todas las texturas con el Mapping que teníamos de la textura anterior y después: El Fac de la textura de Voronoi con el colo1 del mix1(en modo Screem), el color de la textura de musgrave 1 con el el color 2 del mix 1, el color de la textura musgrave 2 con el fac del colorRamp, el color del colorRam con el color 2 del mix2(en modo Multiply), el color del mix1 con el color1 del mix2 y por último el color del mix 2 con el colo1 del mix 3(en modo Divide), el factor de la textura de ruido con el color 2 del mix3 y el color del mix3 con un nodo de invertir.
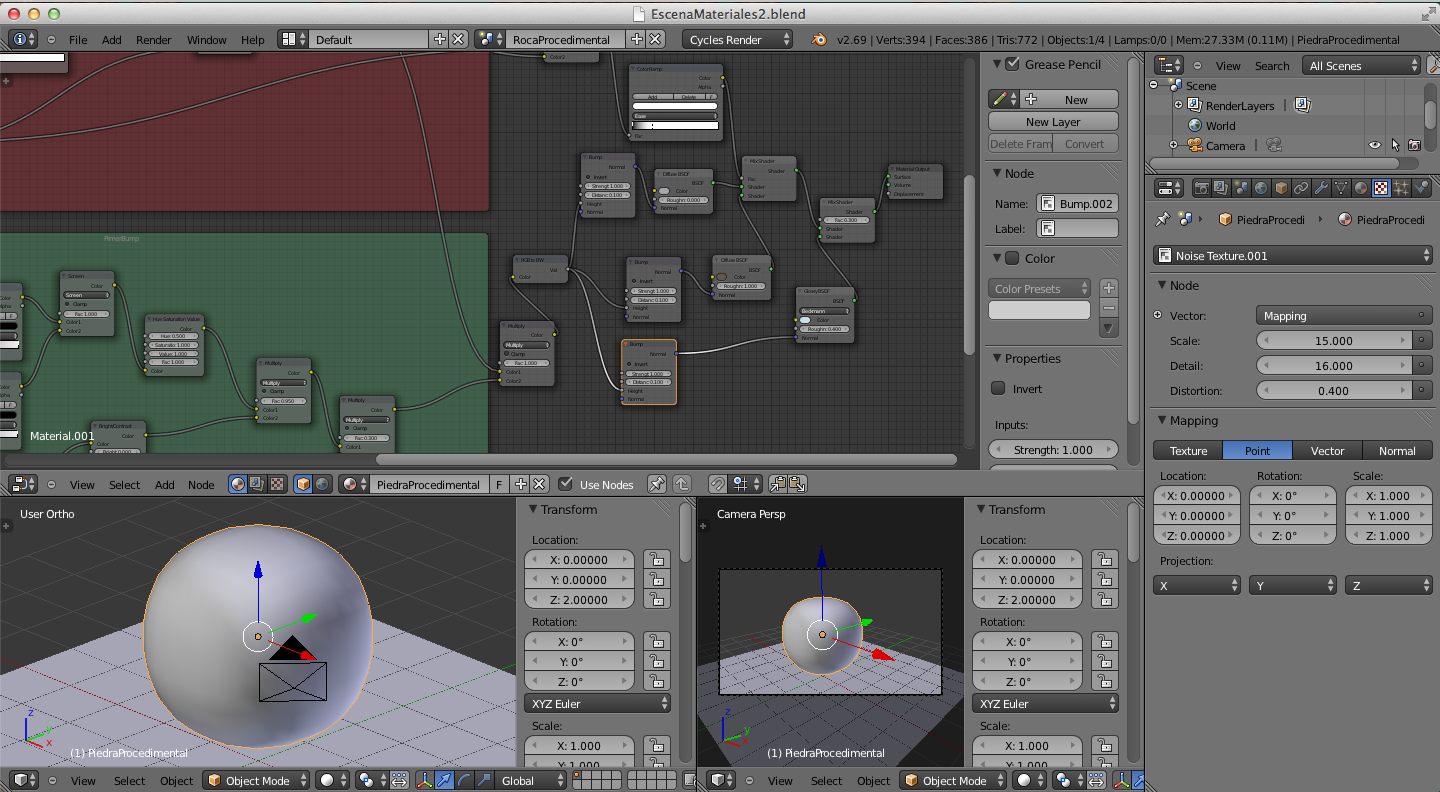
Después de que he hecho esto, vamos a empezar con la segunda parte de la textura, para ello empezamos añadiendo texturas, una textura de Voronoi(Celts), dos texturas de Musgrave, una de ruido. Después añadimos un ColorRamp(Tipo Spline) y tres nodos de mix. Una vez que tenemos esto conectamos todas las texturas con el Mapping que teníamos de la textura anterior y después: El Fac de la textura de Voronoi con el colo1 del mix1(en modo Screem), el color de la textura de musgrave 1 con el el color 2 del mix 1, el color de la textura musgrave 2 con el fac del colorRamp, el color del colorRam con el color 2 del mix2(en modo Multiply), el color del mix1 con el color1 del mix2 y por último el color del mix 2 con el colo1 del mix 3(en modo Divide), el factor de la textura de ruido con el color 2 del mix3 y el color del mix3 con un nodo de invertir. Una vez que ya tenemos lista la segunda parte de nuestra textura sólo nos quedaría unirla a la primera parte de la textura por lo que añadimos un nodo de mix y lo ponemos en modo multiply y a ese nodo conectamos el color del Invert de la parte2 y el color del multiply de la parte 1. A su vez, el multiply lo conectamos a la altura del nodo de Bump que teníamos en la parte 1.
Una vez que ya tenemos lista la segunda parte de nuestra textura sólo nos quedaría unirla a la primera parte de la textura por lo que añadimos un nodo de mix y lo ponemos en modo multiply y a ese nodo conectamos el color del Invert de la parte2 y el color del multiply de la parte 1. A su vez, el multiply lo conectamos a la altura del nodo de Bump que teníamos en la parte 1.
Después creamos tres nodos de Bump y los conectamos, el primero al un nodo de DiffuseBSDF, el segundo a otro nodo DiffuseBSDF y el tercero a un glossy. Estos a su vez, lo conectamos con: el primero y el segundo DiffuseBSDF a un Mix Shader y el nodo de Glossy al segundo mix shader, el cual está conectado al primer mix shader. Una vez que tenemos esto, sólo nos quedaría adaptar los diferentes valores de los nodos para adaptarlos a nuestras necesidades.







No hay comentarios:
Publicar un comentario